教程中心: PS专题 【 Photoshop教程、 PS画笔、 PS动作、 PS样式】 | C4D教程 | Illustrator教程 | Corldraw教程 | Indesign教程 | 网页设计教程
在css中,可以利用border-image属性和linear-gradient()函数来将图片边框的颜色设置为渐变色,语法“border:边框大小 solid;border-image:linear-gradient(...) 1;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
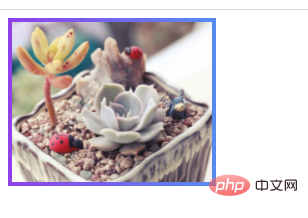
在css中,可以利用border-image属性和linear-gradient()函数来将图片边框的颜色设置为渐变色
border-image属性用于设置图片边框
linear-gradient()函数用于实现线性渐变
实现代码:

感谢您的阅读标题为 《css图片的边框怎么设置颜色为渐变色》的文章,更多教程内容可关注新设计人网。
